Mobiloptimierung Ihrer Newsletter Templates
Die mobiloptimierten Newsletter Vorlagen erweitern die Möglichkeiten der herkömmlichen Vorlagen in der eworx Marketing Suite dahingehend, dass sie für mobile Endgeräte optimal dargestellt werden. Dabei wird eine Technik namens „Media Queries“ – auch bekannt unter „Responsive Webdesign“ – verwendet, um den Newsletter auf Smartphones perfekt anzuzeigen. Die mobilen Newsletter Templates werden auf die geringere Breite (basierend auf der Auflösung) der Smartphone Bildschirme hin optimiert. Ebenso wie die Aufteilung der Inhalte, um eine optimale Lesbarkeit zu ermöglichen.
Auch wichtige Links werden für die Anzeige auf mobilen Geräten angepasst, da es bei der geringeren Auflöung der Bildschirme zu Schwierigkeiten beim Klicken von zu kleinen Links kommen kann. Generell kann die mobiloptimierte Vorlage nicht mit anderen Inhalten als jenen, die in Ihrer „normalen“ Kampagne vorhanden sind, befüllt werden.
Mobile Newsletter-Templates – Unterstützte Geräte
Folgende Anwendungen unterstützen die erforderliche Technologie, um Newsletter mobil zu optimieren:
- iOS Standard App ab Apple iPhone 7
- Android 4.2 oder höher Standard App
Beim Betriebssystem Android ist es von dem jeweiligen Gerät, der verwendeten App bzw. dem Hersteller abhängig, ob die Technologie für mobiloptimierte Newsletter unterstützt wird. Diese Technologie wird bei Android nur bedingt unterstützt, wenn die Newsletter über Samsung Mail oder Microsoft Exchange konsumiert werden.
Sämtliche anderen Betriebssysteme und Geräte unterstützen diese Technologie nur teilweise.
Bei Fragen wenden Sie sich bitte an unsere Service-Crew.
Der große Vorteil von mobilen Newsletter-Templates
Immer mehr Empfänger öffnen ihre E-Mails auf mobilen Geräten wie Smartphones – der Trend geht eindeutig in diese Richtung. Da diese Geräte eine geringere Bildschirmgröße haben (ca. 5,8 bis 6,2 Zoll) als große Monitore, müssen die Newsletter auf diese geringere Größe hin optimiert werden.
Wie auch eine Erhebung zu den verwendeten E-Mail Clients zeigt, steigt die Nutzung von mobilen Endgeräten stetig an. Sie erhöhen also die Erfolgschancen Ihrer Aussendung mit mobiloptimierten Newslettern wesentlich.
Das Layout der mobiloptimierten Newsletter-Templates
Grundsätzlich muss das Layout eines Newsletters für eine mobile Darstellung optimiert werden, damit die Texte besser lesbar und auf kleineren Bildschirmen ansprechender werden.
Das Layout des responsive Newsletters wird dabei nicht auf eine fixe Bildschirmgröße hin optimiert, da es unzählige unterschiedliche Auflösungen und Bildschirmgrößen gibt. Um am besten für alle Größen gerüstet zu sein empfiehlt es sich, ein „fluides Layout“ zu erstellen.
Fluides Layout bedeutet, dass sich die Größe der Newsletter-Elemente (Abschnitte, Texte, Buttons etc.) an der maximalen Größe der Bildschirme orientiert – die Elemente werden dabei auf die maximale Breite des kleineren Bildschirms hin skaliert.
Bereits das Aussehen der „originalen“ Newsletter muss einfach und klar strukturiert sein, da zu komplexe Newsletter nicht für mobile Geräte optimiert werden können.
Bilder
Das Aussehen eines Bildes (oder auch Abschnittes etc.) wird bei der mobilen Optimierung nicht verändert – ein Bild wird verkleinert angezeigt. Kleinere Bilder des „normalen“ Newsletters werden hingegen nicht vergrößert, da es bei diesem Vorgang zu Unschärfen im Bild kommt.

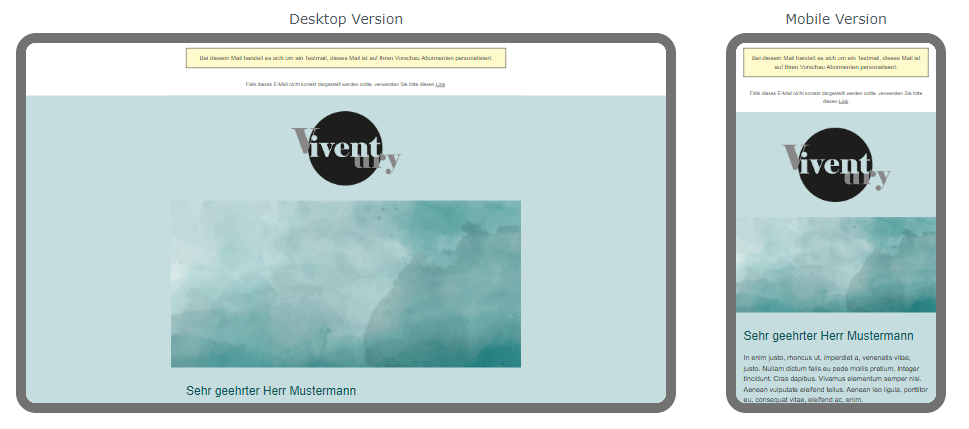
Dieses Beispiel zeigt, wie das Bild verkleinert wird.

Dieses Beispiel zeigt, wie das Bild, bei ausreichendem Platz, nicht verkleinert wird.
Klickbare Bereiche
Für den Empfänger klickbare Bereiche – wie zum Beispiel Links und Bilder – sollen in mobiloptimierten Newslettern eine minimale Größe von 44 x 44 Pixel aufweisen, damit sie mit den Fingern auf den Touch-Displays leicht berührt werden können.

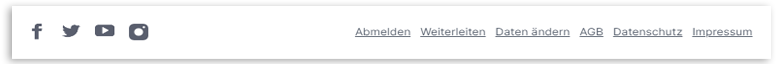
Dieses Beispiel zeigt mehrere Links in einem „normalen“ Newsletter, optimal für die Benutzung mit der Maus ausgerichtet. Dabei kann es allerdings bei der Betrachtung auf mobilen Endgeräten dazu kommen, dass aus Versehen der falsche Link angeklickt wird.

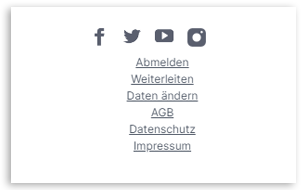
In diesem Beispiel sind die Links nun für die mobile Benutzung optimiert. Die blaue Fläche markiert den gesamten Bereich, der für die Finger klickbar ist.
Für mobiloptimierte Newsletter in der eworx Marketing Suite kommt eine Mischung aus beiden Varianten zum Einsatz. Je nachdem, ob der Newsletter in „normalen“ E-Mail Programmen oder auf mobilen Geräten geöffnet wird, wird dem Betrachter Variante 1 oder Variante 2 angezeigt.
TIPP
In diesem Zusammenhang ist auch wichtig, dass die Inhalte bzw. Seiten, die sich hinter einem Link verbergen, ebenfalls für mobile Geräte optimiert sind. Wenn Sie beispielsweise auf ein Formular in der eworx Marketing Suite verlinken, ist dies automatisch für mobile Geräte optimiert.
Der Aufbau von mobilen Newslettern
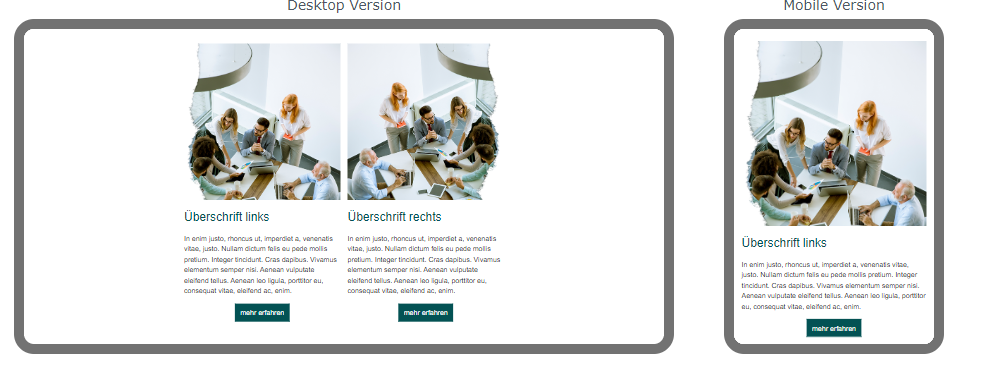
Auf mobilen Geräten werden Newsletter aufgrund der besten Übersicht einspaltig angezeigt. Ist ein „normaler“ Newsletter zwei- oder mehrspaltig aufgebaut, muss dieser in der mobilen Variante auf eine Spalte reduziert werden.
Dabei wird das bestehende Gerüst eines Newsletters verwendet. Die Reihenfolge der Elemente bzw. Newsletter-Abschnitte kann dabei für eine mobile Version nur auf eine bestimmte Weise verändert werden.

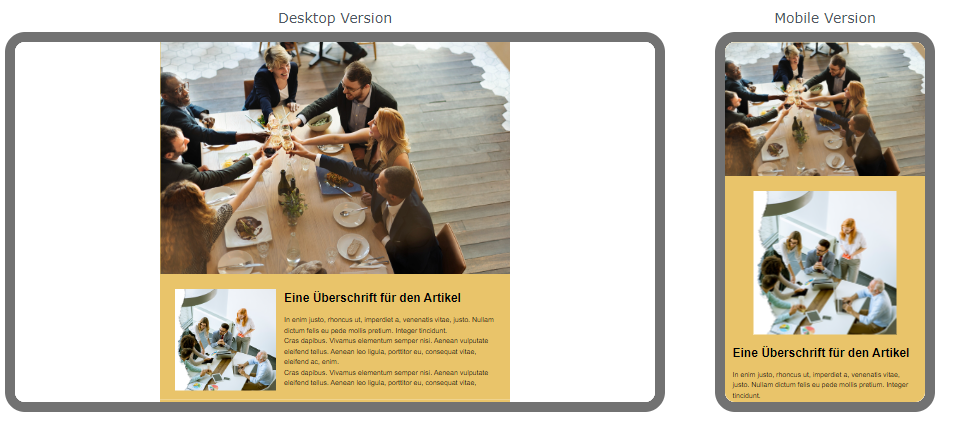
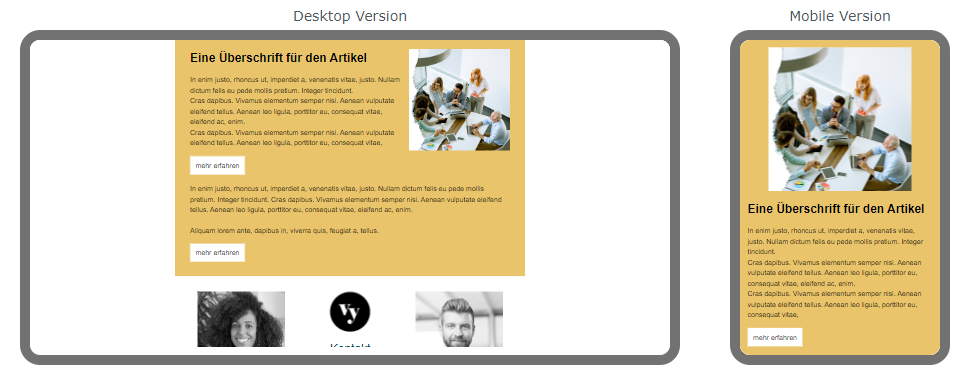
Bei Abschnitten mit einem Bild- und Textfeld wird zuerst das Bild und dann der Text dargestellt.

Spalten, die nebeneinander stehen, werden in der responsive Ansicht untereinander angezeigt.
An obigem Beispiel kann am besten veranschaulicht werden, wie sich das Grundgerüst eines Newsletters bei der mobilen Optimierung verändert und Bilder bzw. Texte neu angeordnet werden.