Ihr individuelles Newsletter Design
Sie haben sich für ein individuelles Newsletter Template entschieden, das perfekt auf Ihr Corporate Design im Unternehmen zugeschnitten ist? Sehr gute Entscheidung – so heben Sie sich nicht nur direkt von den Konkurrenten im E-Mail Postfach ab, sondern schaffen ebenfalls den optimalen Wiedererkennungswert zu all Ihren Marketing Aktivitäten.
In diesem Whitepaper haben wir alle wichtigen Informationen für Sie zusammengefasst. Halten Sie sich an die Vorgaben unserer Vorlagen Experten, ist die Umsetzung im mailworx Newsletter System ein Kinderspiel und Sie können schon bald mit dem Versand Ihrer individuellen Newsletter starten. Bevor Sie loslegen, steht Ihnen aber noch eine wichtige Entscheidung bevor: Setzen Sie lieber auf den Mobile First oder den Desktop First Ansatz? Unser Tipp in diesem Fall: Werfen Sie doch einmal einen Blick auf Ihre Newsletter Statistik oder in die aktuelle mailworx Studie – auf welchen Geräten öffnen Ihre Leser am häufigsten?
Ihre Fragen – unsere Antworten
Haben Sie sich bereits zwischen dem Mobile First oder Desktop First Ansatz entschieden?
Worauf muss ich bei der Erstellung meines Newsletter Designs achten?
In welchem Format soll das Newsletter Design geliefert werden?
Wie breit soll der Newsletter sein?
Welche Schriftgrößen sollen verwendet werden?
Welche Schriften sind einsetzbar?
Was ist bei der mobilen Darstellung zu beachten?
Wie groß sollen klickbare Elemente für die mobile Darstellung sein?
Wie soll der Aufbau des Newsletters sein?
Kann ich Videos in den Newsletter integrieren?
Kann ich Hintergrundbilder im Newsletter integrieren?
Werden Transparenzen im Newsletter unterstützt?
Kann CSS in Newslettern verwendet werden?
Gibt es eine Möglichkeit Javascript in den Newsletter zu integrieren?
Haben Sie sich bereits zwischen dem Mobile First oder Desktop First Ansatz entschieden?
Hier finden Sie unsere Tipps die Ihnen behilflich sein sollen, um ein individuelles Newsletter-Design zu erstellen. Zuerst müssen Sie sich zwischen den entsprechenden Ansätzen zu Mobile vs. Desktop First entscheiden.
Sie haben sich für das Mobile First Konzept entschieden?
Dann bitten wir Sie, uns ein mobiles sowie ein Desktop-Design zu übermitteln.
Unser Desktop First Konzept entspricht Ihren Vorstellungen?
Dann bitten wir Sie, uns ein Desktop-Design Ihres Newsletters zu übermitteln, ein mobiles Design ist nicht zwingend notwendig.
Bei Fragen können Sie sich gerne direkt an uns wenden.
Worauf muss ich bei der Erstellung meines Newsletter Designs achten?
Sie möchten direkt Ihr eigenes Newsletter Design erstellen? Kein Problem – wir haben die wichtigsten Informationen für Sie oder Ihre Agentur übersichtlich zusammengefasst.
In welchem Format soll das Newsletter Design geliefert werden?
- Photoshop
- XD
- Indesign
Das Design soll in einem Format geliefert werden, aus dem wir die Schriftgrößen, alle Farben und Bildgrößen direkt aus der Datei entnehmen können.
Auch HTML-Dateien nehmen wir gerne an, hier ist allerdings erforderlich, dass alle Texte auch als solche in der Datei enthalten sind.
Folgende Formate werden nicht unterstützt:
- Illustrator: Die Angaben in der Datei sind vektorbasiert und daher nicht für den Einsatz im Newsletter geeignet
- PDF: Die Angaben sind nicht für den Einsatz im Newsletter geeignet, da die Datei für den Druck optimiert ist.
Wie breit soll der Newsletter sein?
Da der Trend zu immer größeren Bildschirmen geht und die Mobil-Optimierung sowieso ein Must Have ist, empfehlen wir eine Newsletterbreite ab 650 Pixel Breite bis zu maximal 800 Pixel Breite.
Welche Schriftgrößen sollen verwendet werden?
Bei schmäleren Newslettern ist es empfehlenswert, kleinere Schriften zu verwenden und bei breiteren Newslettern größere Schriften.
Aufgrund der verwendeten Inhalte sollen die Schriftgrößen angepasst werden, das heißt bei viel Text kleinere Schriftgrößen und bei wenig Text größere Schriften.
Wir empfehlen Ihnen folgende Schriftgrößen:
- Überschriften 16-28px
- Fließtext 13-16px
- Abschluss 10-12px
Generell sollten Schriftgrößen unter 10px nicht verwendet werden, da der Newsletter ansonsten als Spam deklariert werden kann und auch die Texte schwer leserlich sind.
Welche Schriften sind einsetzbar?
Im Newsletter sollten Sie auf websichere Schriften setzen (z.B. Arial, Verdana, Georgia, …), da diese auf vielen Geräten standardmäßig installiert sind. Soll eine sogenannte Webfont verwendet werden, empfehlen wir den Einsatz von Google Fonts.
Sonstige Sonderschriften, welche im CI Ihres Unternehmens genutzt werden, können ebenfalls in unseren Vorlagen verwendet werden, wenn Sie uns diese zur Verfügung stellen.
Folgende E-Mail Clients unterstützen keine Webfonts oder Sonderschriften, hier muss auf eine websichere Schrift zurückgegriffen werden:
- Outlook ab 2007
- Gmail
- GMX/Web.de
Hier wird vom Mailclient eine von uns vordefinierte websichere Schrift, auch Fallback Schrift genannt, hinterlegt, welche der Webfont oder Sonderschrift am nächsten kommt.
Was ist bei der mobilen Darstellung zu beachten?
Die Layouts zwischen der desktop und der mobilen Version können nicht gewechselt werden, das heißt es können keine unterschiedlichen Inhalte dargestellt werden.
Wie groß sollen klickbare Elemente für die mobile Darstellung sein?
Alle klickbaren Elemente sollen mindestens 40×40 Pixel sein, damit diese vom Abonnenten gut klickbar sind.

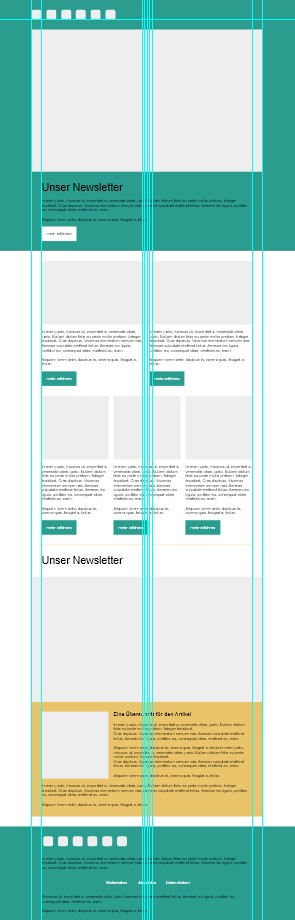
Wie soll der Aufbau des Newsletters sein?
Der optische Aufbau von Abschnitten sollte in einer Linie erfolgen. Text und Bilder sollten auf gleicher Höhe starten und enden. Mit den oben genannten Programmen kann dies sehr gut mit sogenannten Hilfslinien optisch dargestellt und der Abstand gemessen werden.

Kann ich Videos in den Newsletter integrieren?
Das direkte Einbinden eines Videos in Ihren Newsletter, sodass es durch Klick direkt im Mailclient startet, ist nicht möglich. Videos sind auf gewisse E-Mail Programme beschränkt, des Weiteren würde ein integriertes Video die Anzahl der Newsletter, die im Spam-Ordner landen, erhöhen.
Fügen Sie ein Thumbnail (Vorschaubild) Ihres Videos mit Play-Button ein und verlinken Sie dieses auf das gewünschte Video. Oder nutzen Sie die Videofunktion über die Bildplatzhalter.
Über die Videofunktion können Sie den Hyperlink zu Ihrem Video angeben und den passenden Play-Button als Overlay wählen. Unterstützte Videoprovider sind hier YouTube und Vimeo. Die Hinterlegung eines lokal gespeicherten Videos ist nicht möglich.
Besteht die Möglichkeit zur Integration von Hintergrundbildern?
Grundsätzlich gibt es die Möglichkeit, Hintergrundbilder im Newsletter zu integrieren. Hier gibt es aber einige Einschränkungen bezüglich Unterstützung der E-Mail Clients.
Einschränkungen in Outlook:
- Zu hohe Bildqualität verursacht hier lange Ladezeiten
- Zu viele Hintergrundbilder verursachen lange Ladezeiten
Mobile Darstellung von Hintergrundbildern:
Hintergrundbilder können mobil auf verschiedene Weisen dargestellt werden. Wichtig ist es sich dabei für die für Sie richtige zu entscheiden. Unsere Designexperten beraten Sie gerne.
Folgende Darstellungen stehen grundsätzlich zur Verfügung:
Text unter Bild: Eine sehr gängige Methode – gerade im Headerbereich – ist den Text mobil unter das Bild fallen zu lassen. Somit kommt das Hintergrundbild gesamt zur Geltung.


Text im Bild: Für die mobile Darstellung des Textes im Hintergrundbild stehen Ihnen zwei Varianten zur Verfügung.
Positionierung des Textes passt sich an Bildgröße an: Dabei berechnet sich die Textposition proportional zur Bildgröße. Die Darstellung ähnelt somit der in der Desktop-Ansicht. Da es aber nur eine Berechnung für alle mobilen Endgeräte gibt, kann es passieren, dass das Hintergrundbild bis zu einer gewissen Bildschirmgröße unten abgeschnitten wird.
(Unsere Empfehlung) Bildausschnitt wird nach Breite des Bildschirmes angepasst: Statt einer Berechnung gibt es eine fixe Bildhöhe. Bei kleiner werdender Bildschirmbreite wird ein Bildausschnitt angezeigt. Diese Variante wird bei aktuellen Newsletterumsetzungen meistens verwendet.


Werden Transparenzen im Newsletter unterstützt?
Eine Transparenz im Newsletter ist mittels CSS umsetzbar, jedoch werden diese nicht von allen E-Mail Clients (betrifft alle Outlook Versionen und GMX/Web.de) unterstützt.
Wird die transparente Farbe nicht unterstützt, wird stattdessen die entsprechende Volltonfarbe angezeigt.
Kann CSS in Newslettern verwendet werden?
Die Mail Clients unterstützen nur einen eingeschränkten Bereich von CSS Eigenschaften. Folgende Eigenschaften werden nicht global unterstützt:
- Hover Effekte
- Abrundungen
- Schatten
- Animationen
Gibt es eine Möglichkeit Javascript in den Newsletter zu integrieren?
Nein, diese Möglichkeit besteht leider nicht, da die meisten Mail Clients JavaScript gar nicht unterstützen.
Ein weiterer Punkt, der gegen die Integration von JavaScript spricht, ist, dass E-Mails dadurch vermehrt als Spam eingestuft werden.
Unsere Empfehlung
Anstelle von JavaScript Animationen mit animierten GIFs arbeiten.
Folgende Clients unterstützen keine animierten GIFs
- Outlook 2007-2016
Bei diesen Geräten wird das erste Frame als Standbild verwendet.
Bei Fragen stehen wir Ihnen gerne zur Verfügung.